Is there a way to use your custom social icons in a HubSpot Email Template? Yes, that can be done quickly in a few seconds! HubSpot lets you customize different objects, properties, email templates, landing pages, forms, images, icons, etc. HubSpot has a pre-designed collection of email templates that are available to use for FREE. You can also design your own email templates using its drag and drop feature or modify the one hubspot offers. Apart from this, You can also use a custom html coded email template. Through this article, you will learn the ways to use custom social icons in a Hubspot Email Templates.
Table of Contents
In this article, we’ll discuss how you can use custom social icons in a HubSpot Email Template, change the color of social media icons on HubSpot, and add social media icons to my email templates.
Steps to Use Custom Social Icons in a Hubspot Email Template
In order to use your custom social icons, you need to create custom social icons in the desired size and format, such as PNG or JPG. After that, you can upload the icons to an image hosting service or your website’s file manager.
Now, you can log on to your HubSpot account and follow the below steps:
Steps 1
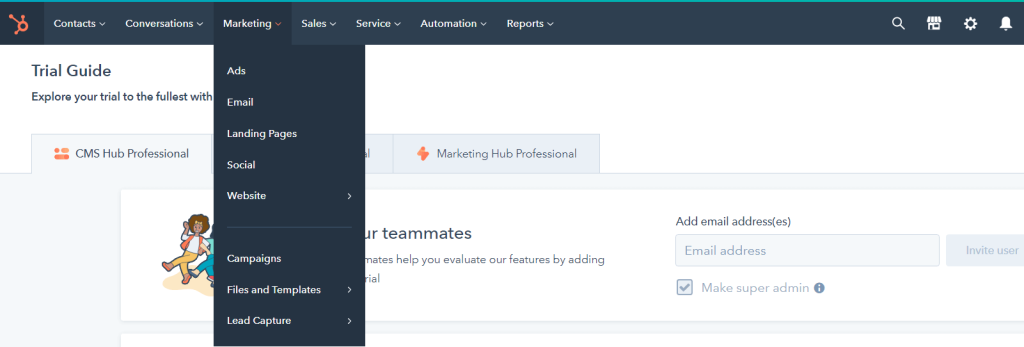
Tap the MARKETING option from the navigation bar and click EMAIL.

Step 2
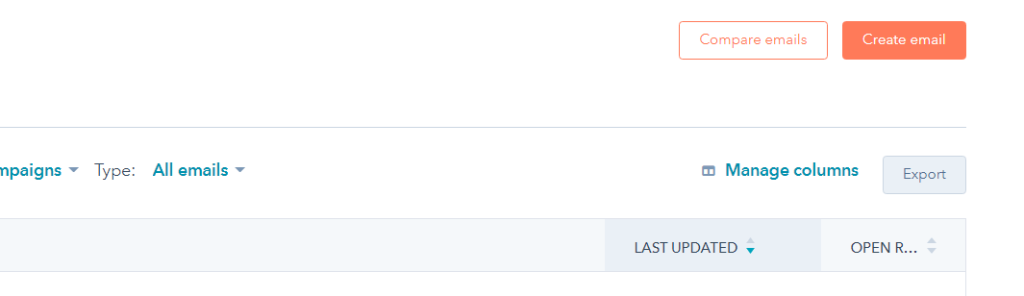
Tap CREATE EMAIL from the right top corner.

Step 3
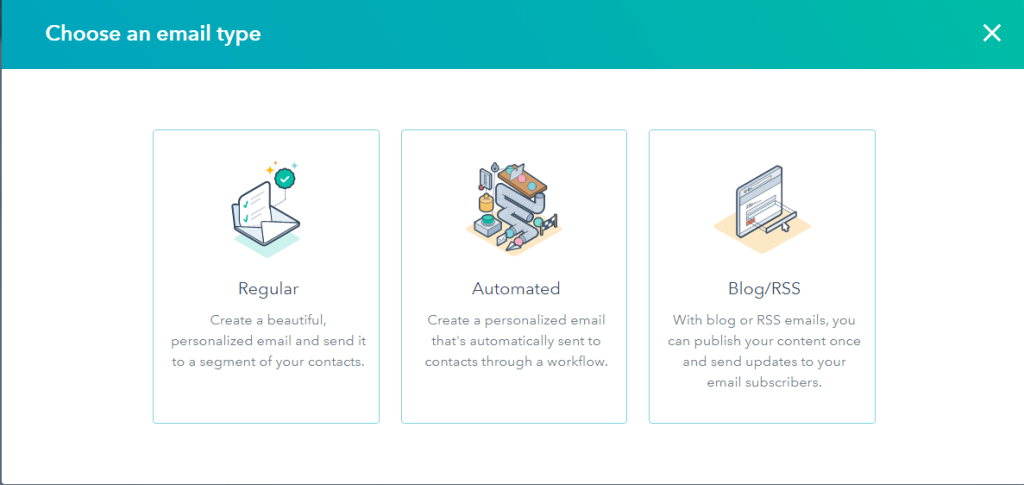
From the pop-up, select REGULAR if you want to send emails to a segment of your contact, select AUTOMATED in case you want emails to get sent automatically once the set target is met, and BLOG/RSS for updating your postings to your users.

Step 4
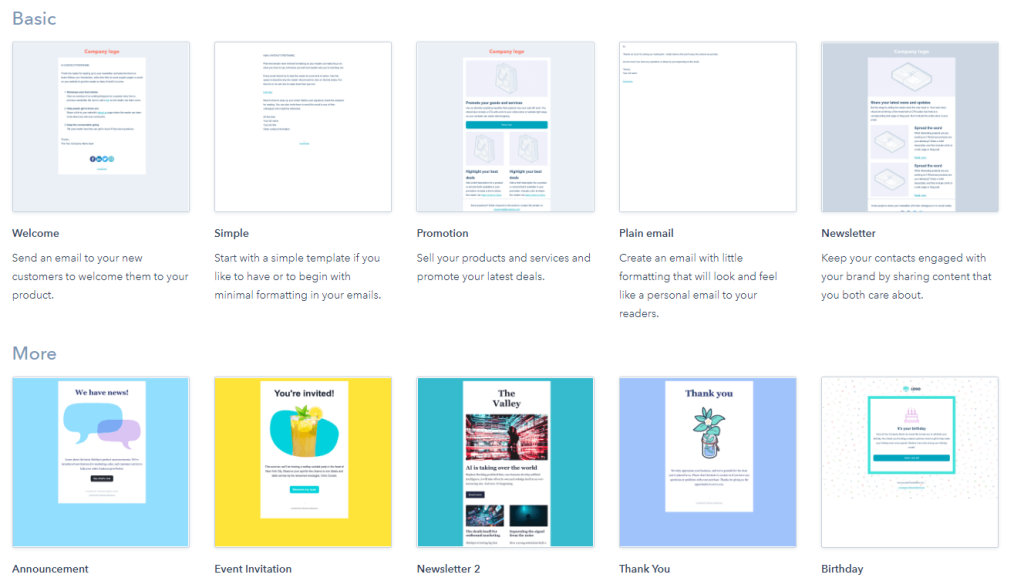
Under BASIC & MORE options, you’ll see multiple saved niche-related templates that you can select for your format. You can check the preview before you use them. Select one according to your niche.

Step 5
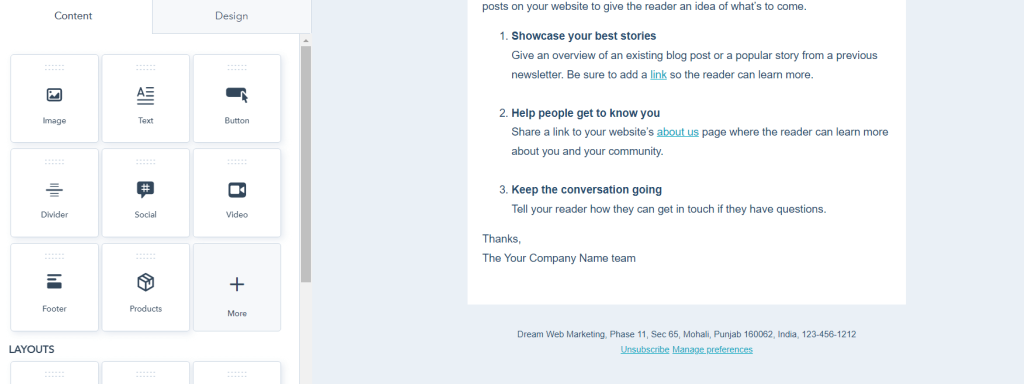
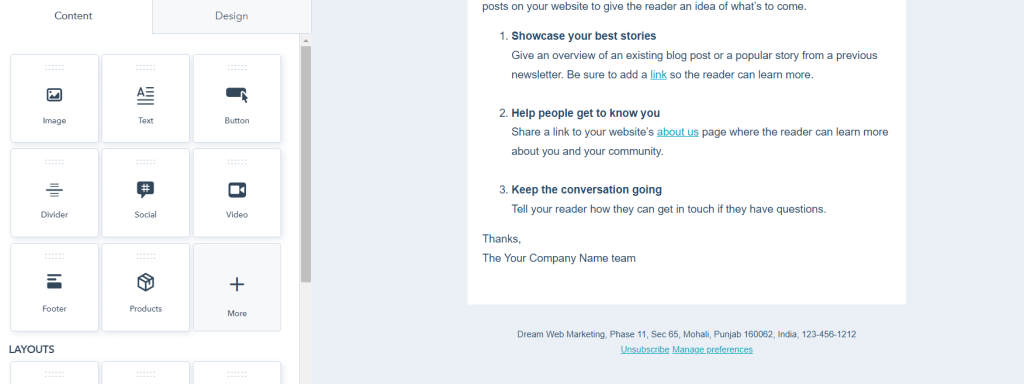
Drag & drop the SOCIAL widget from the left side and place that in the email template on the right wherever you wish to.

Step 6
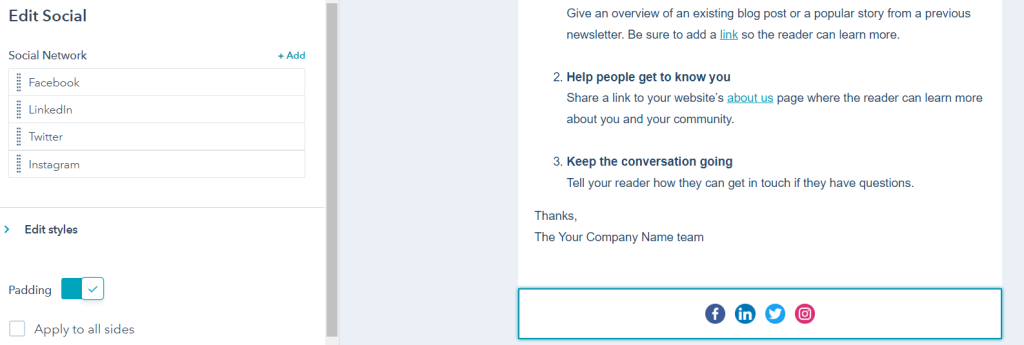
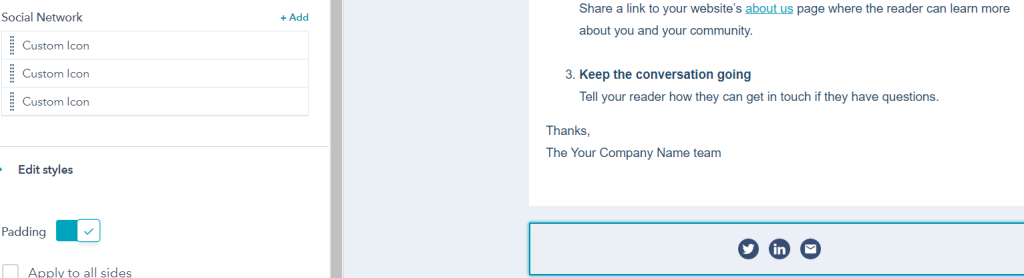
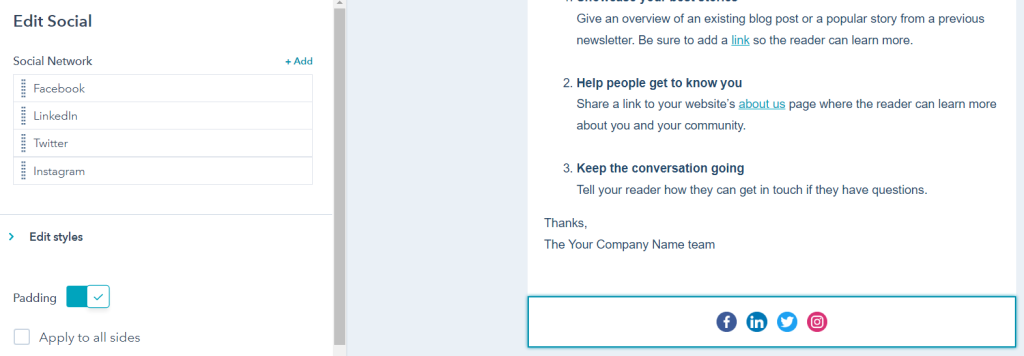
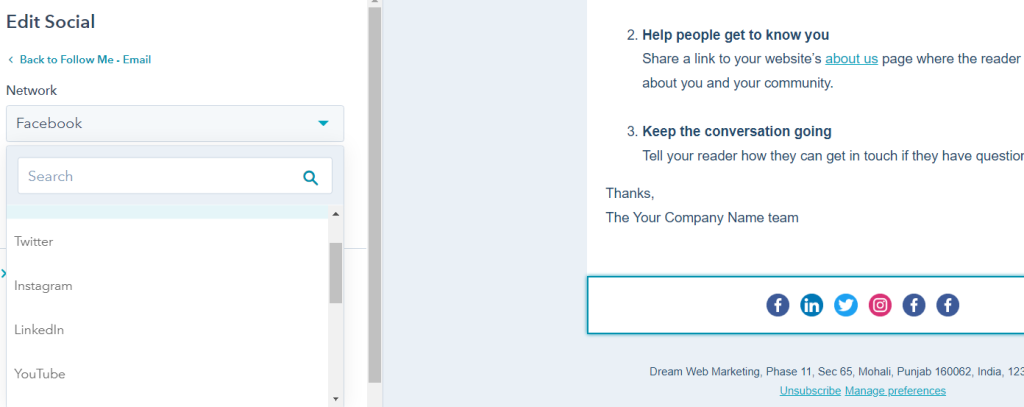
Now, Select the Social Icon block as shown below and delete all the social options e.g. “Facebook”, “Linkedin”, etc. you’re seeing on the left under EDIT SOCIAL

Step 7
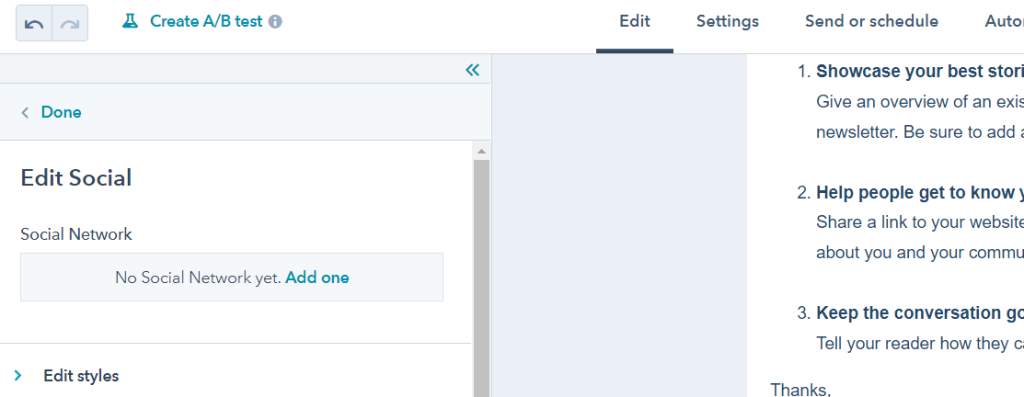
Tap +ADD that you see just after deleting social icons.

Step 8
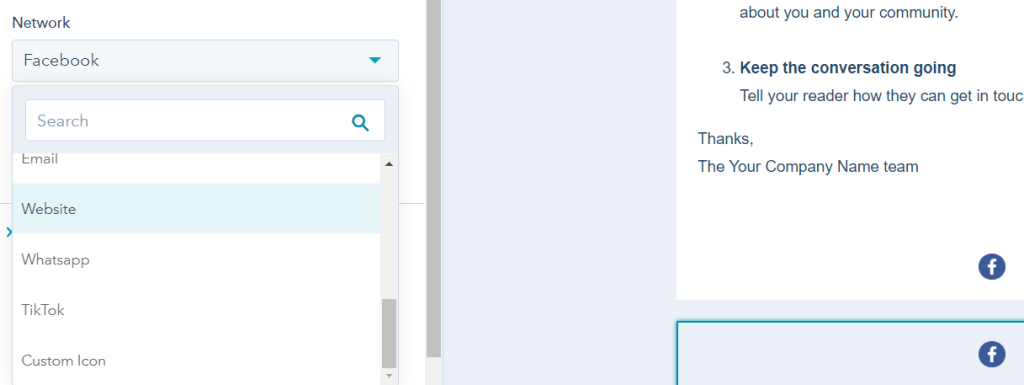
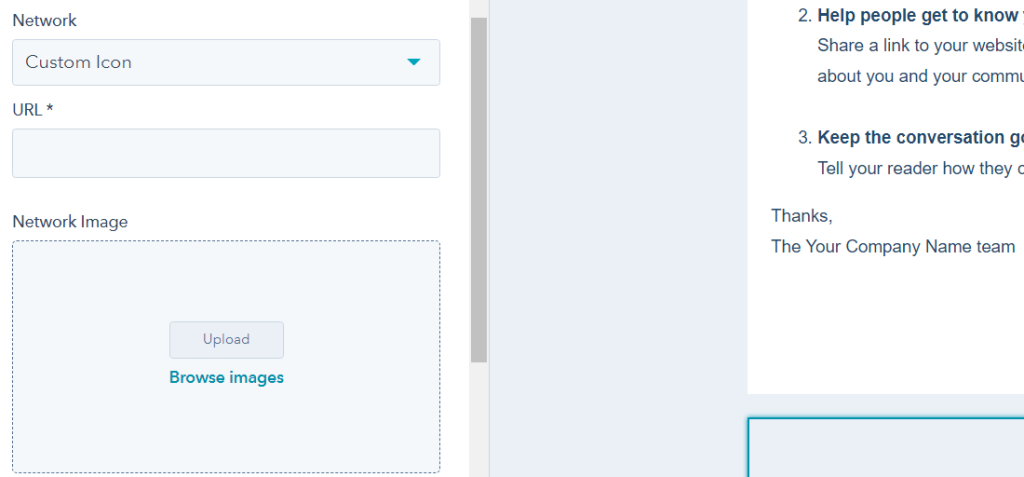
Now, tap the dropdown there and select CUSTOM ICON

Step 9
Tap BROWSE IMAGES and select your custom social icons.

Step 10
Follow the same steps for uploading all your custom icons. It will look like this:

Can You Change the Color of the Social Media Icons?
Yes, you can change the color of social media icons in a HubSpot email template. There are a few ways to do this:
1. Using CSS
You can use CSS to change the color of the social media icons by targeting the specific class or id of the icon.
For example, to change the color of a social media icon with the class “social-icon”:
.social-icon {
color: blue;
}
2. Replacing the icons
You can replace the default social media icons with custom icons that are already in the desired color.
3. Changing the color of the icons in the design manager
You can use the design manager to change the color of the icons. This is available on Professional and Enterprise plans.
Please note that the way you target the class or id of the social media icons may vary depending on the structure of the email template. It’s always a good idea to test the email campaign on multiple email clients to ensure that the email looks and behaves as expected.
Related: Set up a landing page or an opt-in form with Convertkit to capture emails or leads
How to Add CSS to the head section of an email template?
There are a few ways to add CSS to the head section of an email template in HubSpot:
1. Inline CSS
You can add CSS directly to the head section of the template by using the “style” HTML tag. This method is useful for small CSS modifications, but can become cumbersome for larger CSS changes.
2. External CSS
You can create a separate CSS file and link to it in the head section of the template using the “link” HTML tag. This method is useful for larger CSS changes and allows for easier maintenance.
3. HubSpot Design Manager
you can create a template and manage your CSS in the Design Manager, this feature is available on Professional and Enterprise plans.
Here is an example of how to add inline CSS to the head section of an email template:
<head>
<style>
/*CSS styles go here*/
</style>
</head>
And here is an example of how to add an external CSS file:
<head>
<link href="path/to/styles.css" rel="stylesheet">
</head>
Please note that email clients have limited support for CSS and some CSS properties may not work as intended. It’s always a good idea to test the email campaign on multiple email clients to ensure that the email looks and behaves as expected.
Related: How to enable cc field in Gravity form email notifications?
How to Add Social Icons to Email Templates?
If you want to add social icons in the section, you need to follow a few simple steps, and they are:
1. Log in to your HubSpot Account>>Tap Marketing>>Select Email>>Choose a Template according to your niche. (You can see the screenshots shared in the previous section)
2. Now, Drag & drop the SOCIAL icon that you see on the right side of the screen and place that in email wherever you wish to.

3. Once you do that, you’ll see icons and you need to select that, and on the right side of the screen, you will get the option to add new icons.

4. Tap ADD you see under EDIT SOCIAL and use the dropdown to add the social icons you see under NETWORK.

Related: Set up a landing page or an opt-in form with Convertkit to capture emails or leads
Conclusion
We have discussed all the steps that can be used to use your custom social icons in HubSpot Email Template, steps to change the social icon colors, and steps to add more social icons. Screenshots will help you to find and place the social icons easily.


